 Everyone is using social media these days, and that isn’t exactly a surprise. It is the number one way to increase visibility and engage with a target base. Especially as people from all over the world, of all ages, genders, income levels and other demographics are equally likely to have at least one profile. In many cases, they have a profile on all of the major social media sites, connecting them all.
Everyone is using social media these days, and that isn’t exactly a surprise. It is the number one way to increase visibility and engage with a target base. Especially as people from all over the world, of all ages, genders, income levels and other demographics are equally likely to have at least one profile. In many cases, they have a profile on all of the major social media sites, connecting them all.
You probably already have a plan in place for marketing yourself on Facebook, Twitter, Google+ or all three. But little details really matter in this battle for viewers. One often ignored element is logo optimization.
Thanks to changes to sites in the last year, such as the wide implementation of Timeline on Facebook and the new features on Google+, this is more important than ever. So how do you make sure your logo is properly optimized for social media?
1. Keep Things Nice and Simple

You have to resize your logo for each site. This means different dimensions, and so an overly complex logo will lose some of its effectiveness each time the size is changed. You might not be able to see those finer details or words, and it may actually make the entire thing unrecognizable. Make sure you adapt your logo to be something that will be connected to your original, and remove any unnecessary clutter. The simpler it is, the better.
2. Balance Width and Height
You know that rule of thumb on aspect ratio that you have been ignoring for the sake of creativity and innovation? Yeah, you know…that one about logos not being too wide or tall, but instead being consistent all the way around. You should always make sure your dimensions are equal, and that your logo fits within them. The title of the company should fill the space. This might mean stacking it all on top of one another.
3. Always Use The Same Image
Your logo is supposed to make your company immediately apparent when the viewer sees it. They will connect that image into their mind. Of course, logos adapt over time. But look at Google, or Firefox, or Apple. Sure, their designs have changed, but the central images, colors and recognizable elements have stayed the same. Keep your logo consistent with all of your services, so no matter which social media site it is on, it will be familiar.

4. Keep Images and Text Separate
A logo can look really clever when the images are built into the text. The problem with this on social media sites is once more a dimensions issue. Whether it is on a page, in a sidebar ad or linked from someone else, that image will be resized multiple times. Too small – as will happen from time to time – and it will make it all mesh together. This appears messy and might not be easy to make out.
5. Minimize What You Say
I hate seeing a logo that attempts to explain the point of the company along with naming it. That isn’t what a logo is for. Trying to shove details about what you do or sell, or trying to put pictures in to show it, is a big mistake. It looks unprofessional, and it won’t be viewable in a thumbnail anyway.
6. The Tools and Cheatsheets
How do you know the proper protocol for creating social media friendly pictures? Dimensions and pixel size acceptance is different around the web, and so it can be a bit of a hassle to make sure you are following the rules. Especially for people who use their profiles for professional networking or visibility purposes.
It is even more difficult with Timeline, the newest Facebook format that really shook up the look of profiles. The cover photo, profile image and accepted pictures are all different sizes. How do you keep them apart?
Here are four handy tools and resources for posting social media friendly images.
1. Internet Marketing Ninja Resizer

Once you know the dimensions, you may have to resize your photo. I usually do this in Paint or Photoshop, depending on the level of editing needed. But if you prefer to use an online program, this is a nice and simple online editing resizer. You just select whether you want to upload the image via URL or your computer, choose the file and then upload.
Once you do you just drag the crop box into place and resize it to your specifications, select the file type and hit Done Editing. Then save the image and use it as normal. The only downside is that it does not allow you to resize via entering the pixel or size percentage. For that, you are better using something like Paint.
2. Custom Image SRC

It is really annoying when you are trying to share a link from your WP blog and the link creates its own image that is unrelated to the post. This is a quick plugin that lets you specify what image you want used with each link, so you can sync it up to the correct picture before posting.
Similar tip for Pinterest:
To make Pinterest pick the best image from your page (when people are using “Pin It” button), apply the undocumented nopin attribute to all images that you do NOT want to be pinned, leaving only those that you DO.
This image will be pinned:
<img src=”foo.jpg” />
… while this one won’t:
<img src=”bar.jpg” nopin=”nopin” />
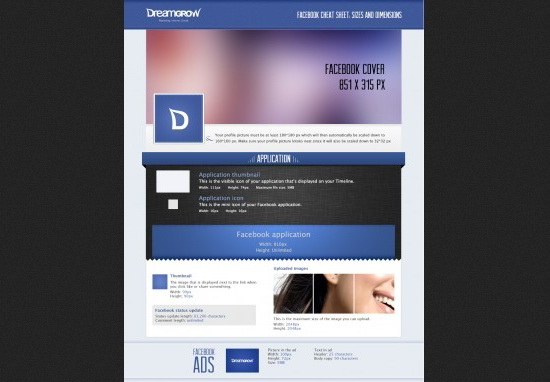
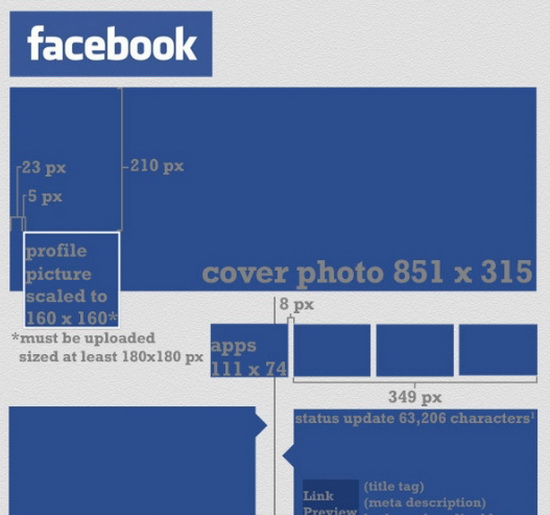
3. Facebook Image Cheatsheet

Keep this helpful cheatsheet around to remind you of the correct dimensions for different images around Facebook. It addresses cover photos, application icons, profile images, milestone picture sizes and more. It is the most thorough Facebook cheatsheet I have found so far, so I highly recommend it.
4. Social Media Image Cheatsheet

I am a big fan of this infographic. It covers Facebook, Twitter, Google+ and Pinterest, effectively handling the four biggest social networks. Each one gives you the necessary dimensions for profile images, background images, cover photos and much more. This is a must save guide.
In the end, most images are easy enough to edit if you have the right guide for the right site. Do you know of any helpful tools or resources for making social media friendly images? Let us know in the comments!
Have a tip for optimizing logos for social media? Let us know in the comments.
The post Optimizing Your Logo for Facebook, Twitter, Pinterest and Google Plus appeared first on Internet Marketing Ninjas Blog.
via Internet Marketing Ninjas Blog http://www.internetmarketingninjas.com/blog/social-media/logo-for-facebook-twitter-and-google-plus?utm_source=feedburner&utm_medium=feed&utm_campaign=Feed%3A+WeBuildPages+%28We+Build+Pages%29

No comments:
Post a Comment
Go ahead and leave a Comment. Spammy or useless comments will be promptly deleted. Your email and IP will be reported to Google